Website Project Management – Expert Guide to Web Builds 2026
Website project management turns a project brief into a live site with a clear scope, realistic timeline, and accountable owners.
This guide covers the full lifecycle: planning and discovery, design and development, testing and deployment, and maintenance and support.
You’ll get practical steps for managing workloads and capacity, staying on top of timelines and budgets, tracking time, and communicating with stakeholders.
What Is Website Project Management?
Website project management is the process of planning, building, and monitoring a website, in short, project management for website development. It includes a diverse development team of designers, developers, and QA engineers, as well as a project manager to oversee the progress.
As managing a website project requires smooth cooperation between several departments and disciplines, not to mention close collaboration with the client, efficient project management is essential for unifying and standardizing your workflows.
One of the key steps in conducting website project management is choosing a methodology and investing in a software development workflow tool.
Project Management Software Buyer’s Guide
Download our template to guide your decision-making process with feature lists and dynamic scoring & ranking.

What Are the Main Phases of Website Project Management?
Website project management can be separated into four main steps spanning different periods of the web development life cycle and ongoing website development and management: project planning, website design and development, testing, website maintenance, and website security
In the following section, we’ll explore the crucial concerns of each phase of web end to end management and provide examples of good practices that can help you form your own strategy for client projects.

Phase 1: Project Planning and Discovery
The main goal of the planning and discovery phase is to establish the needs of the client by identifying the project goals and outcomes. This phase is also sometimes known as the “scoping” phase.
During this time, the project manager and client will outline a simple web development project plan and put together the terms of the project, during one or multiple interviews, including the answers to the following questions:
Who Are the Project Stakeholders?
This step is concerned mostly with the feedback process: how will communication be carried out, how frequently, and who will be the main point of contact? Setting this straight will save a lot of time and frustration in the long term.
Keep in mind that some project methodologies, such as Agile, put more emphasis on client communications and integrate them through the entire website development process, while Waterfall usually prefers a more hands-off approach.
What Are the Key Project Deliverables?
Essential tasks, as well as their relation to the larger project picture and time frame, should be determined during this step. A project manager will usually create a resource plan that shows the allocation of all agency resources across a certain period of time.
This helps agencies determine if team workloads are balanced and if there’s a need for any additional resources. The last thing you want to do is head into a project and experience a bottleneck because of a lack of available talent.

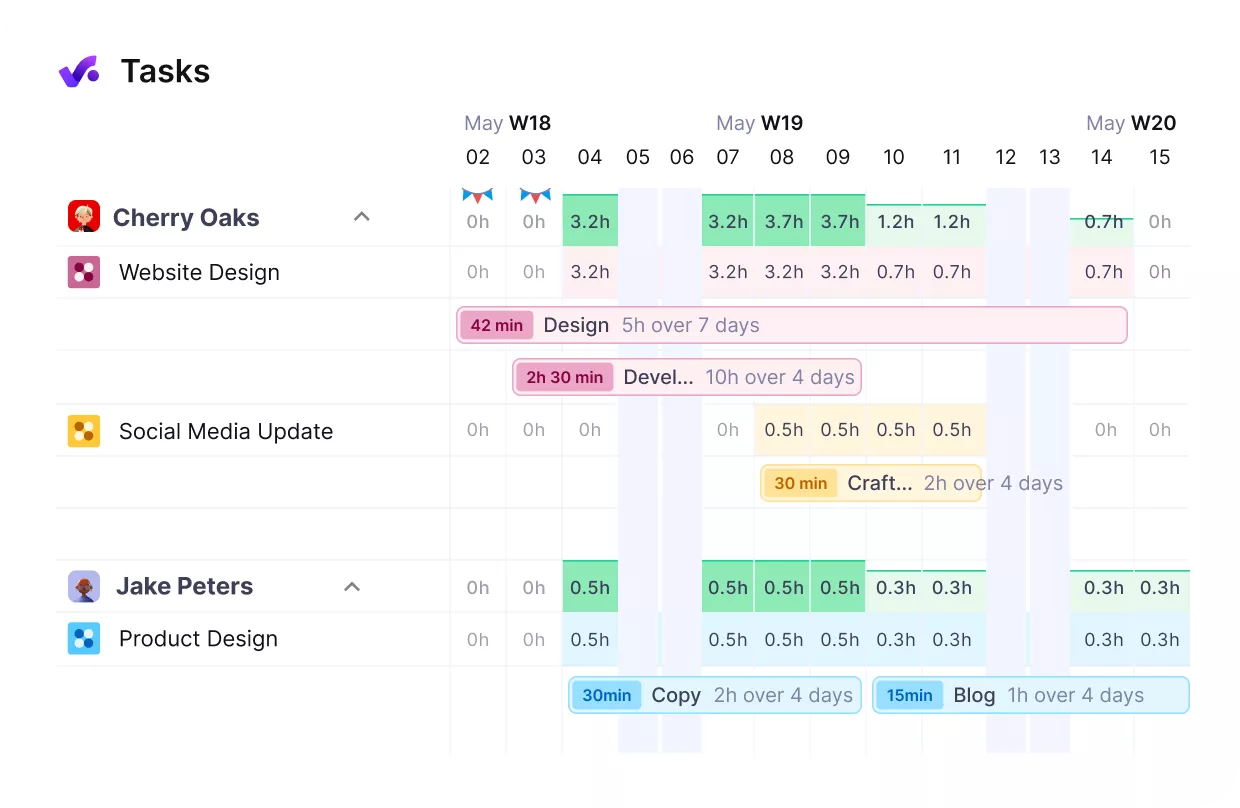
Get a real-time overview of your team’s schedule.
What Are Potential Project Risks?
Project risks are situations that deviate from the preset project plan and require some degree of intervention in order not to negatively impact the project. They can even be positive, such as an unforeseen amount of user engagement with a website.
It’s important to identify, note, and monitor these risks so they can be resolved in a timely manner in case of their occurrence.
What Is the Project Budget?
There are a couple of ways by which your agency can provide its services, including fixed-price, hourly, productized, retainer, or hybrid.
Each one is associated with its own benefits and caveats. Though putting down the terms of the project budget will likely be up to the client, it’s the project manager’s duty to try and ensure that realistic goals are set from the get-go.
It’s especially important to determine how much post-completion maintenance and support will be included in the initial project price, as well as what it exactly entails, as your client’s expectations might significantly differ from yours (learn more about supporting budgeting with the best project budget management tools).
Phase 2: Design and Development
The design and development phase is the most crucial one for website project development workstreams: this is when your development team will start bringing the project plan to fruition, i.e. begin the website building process.
Although this step can be rather specific depending on your project type, here are some important concepts that can be applied when overseeing and managing development project execution:
Start With the Large Picture
Don’t get bogged down in the minute details. During website planning, start with simple visual prototypes, such as wireframes: Test screens that can be as rudimentary as a scribble with a pencil on a piece of paper.
Wireframes help you pinpoint the main concepts of the visual layout and design of the site, with key functionalities and elements such as drop-down menus.
By eliminating visual noise, you can get to the basics of what you want the website project to do and how you want the user to interact with it.
Create a Single Source of Truth
A great way to introduce standardized, unified processes across your development and design team is a design system. It’s a set of standards for project-wide UI components and web design principles.
This analysis of enterprise teams shows how design systems support large-scale web and product work by maintaining UI consistency, reducing rework, and speeding up delivery across complex websites.
According to a survey by Sparkbox, designers might recommend a design system to agencies if: they struggle with consistency (58%), have many web properties (57%), need a more efficient way to work (52%), or have many contributors to web properties (38%).
As design systems need to be constantly revised and upgraded, they might not be compatible with shorter projects, but consider implementing them to take more complex website projects to another level.
Sort Out Your Core Processes
For your dev team, one of the key processes will be setting up environments, i.e. the developer’s workspace.
We can distinguish three main types of environments:
- Development environment, where developers will be building new features.
- Test environment, where code is tested by QA.
- Production environment, where the final product is deployed to become available to users.
A good tip is to start pushing code to the production environments some two-thirds into the project, to address any issues that might occur in time before the final launch.
Ultimately, whatever you decide on, development strategies should be set up ahead of time to avoid confusion and errors.
Check out our article on the best graphic design project management software to learn more.
Phase 3: Testing and Deployment
Testing is usually carried out by developers during coding and by QA testers throughout various phases of the project execution, depending on your project methodology.
The pre-launch period might also include end-user testing, conducted by releasing the product to segments of the audience (beta release) or releasing two versions side by side to compare them (A/B testing).
In order to deliver a product that’s as polished as possible, creating a testing checklist that organizes tester feedback into critical and non-critical bugs is essential:
- Critical bugs: impede core functionalities, must be fixed before launch; for example, website crashing, non-functional components
- Non-critical bugs: minor issues that do not impact customer experience and can be fixed after deployment, such as visual inconsistencies (wrong font size or color)
Check out testing tips from Productive’s VP of Engineering.
Another significant thing to keep in mind is the distinction between bugs and change requests.
While bugs denote that something from the original design has a faulty or incomplete implementation, change requests concern adding new requirements or details to originally conceptualized features.
Change requests might be addressed after the launch of a project, in agreement with the client and the original project plan, but it’s best for developers to focus on polishing the project as late as the testing and deployment phase.
If a significant change to functionalities must be implemented, approach it with the utmost care, as it might interact unexpectedly with other elements and impact your project deadlines.
Here are some typical tasks tackled in the late phases of development:
- Uploading the project website to its domain
- Integration with analytics & other tools
- Submitting sitemap for Google
- Interlinking
- Client and staff training
Phase 4: Maintenance and Support
The extent of maintenance and support offered after the website launch will differ depending on the agreed-upon terms in the pitching and planning process.
Strictly speaking, maintenance doesn’t include the development of additional features, but rather various optimizations that build upon existing features, but this can also vary from project to project.
Some examples of services offered during the maintenance and support period are:
- Website security updates: Keeping 3rd party libraries up to date with the most recent updates to minimize vulnerabilities
- Performance monitoring & optimization: Improving load times, minifying code, getting the website to run smoothly
- Scaling for user increase: Assigning additional resources to help the server manage more requests
- SSL certifications: SSL ensures that user data is secure and verifies website ownership – keeping these up to date can prove challenging for enterprise-level organizations
- Bug fixing: Even if there are bugs left over from the design project management process, releasing the website to hundreds of users will likely result in unforeseen or edge-case scenario bugs
Try to integrate a maintenance and support period as part of your design project management workflow, even if it requires raising the cost of your services.
Maintenance normally amounts to up to 90% of the total cost of ownership of a software product (PMC), meaning that you’ll be missing out on significant profits if you neglect to do so.
Keep in mind that this is a win-win for both you and the client: the client gets a more stable, cost-effective product that is functioning as intended, with the added benefit of working with a trusted agency that can provide this service at maximum efficiency.
You, the agency, can get either an additional period of funding at a fixed price or even a retainer.
An extremely effective method is to offer a retainer that incorporates maintenance at its core but also bundles a lot of extra value for the client, things like:
– Reporting on progress vs. KPIs (e.g. traffic, conversions, search volumes)
– Limited ‘free’ time each month for small tweaks to the site
– Reporting on downtime, server updates or development work completed
– Access to you or specific members of your team by phone to answer questions
Source: Why Web Application Maintenance Should Be More of a Thing
However, make sure to set boundaries for what maintenance consists of and how many hours per month you’ll be billing – otherwise, you might find yourself doing a lot more than you signed up for.
How To Manage Successful Website Projects? (Step-by-Step Guide)
According to research by PwC, 77% of all high-performing projects are managed with the help of a project management platform. Despite that, the same survey shows that as much as 44% of project managers do not believe in using software to manage projects.
Yet, their agency probably uses some online tools for organizing their workflows, whether it’s Excel, Google Docs, or some type of internal solution.
This is a suboptimal way of keeping your projects on track. Even though it might work for simpler projects or smaller teams, your team will start outscaling rudimentary methods quickly:
Before switching to Productive we were using a lot of different tools to cover our daily operations. At one point we even tried to develop our own tool for time tracking and resource scheduling. We wanted a customizable tool that would fit our needs. As you might guess, the main issue was that everything was dispersed and we were truly losing a lot of time trying to do our profitability and utilization analyses. As we grew, we realized that this kind of setup will present an issue with achieving our business goals.
Learn how Jonathan and SRH use Productive as a single source of truth for all operations.
In the next section, we’ll explore some key elements of successful project execution by providing insightful statistics and first-hand user testimonials. Keep reading to find out how you can improve your project management skills by using the right creative workflow tools.
Manage website projects with Productive
Step 1: Manage Workloads With Project Resourcing
Data shows that most project managers don’t have the luxury of focusing on a single project but rather manage multiple projects, with 59% running between 2 and 5 projects and even 15% running more than 10 at a time (RGPM).
With such busy, complex workflows, working blind is a recipe for disaster.
Project managers need to be in sync with their staff’s resources: which skillsets are covered by which seniority levels, how much are teams or particular members being utilized, and what is their cost per service?

Get real-time overviews of staff workloads and availability with Productive.
All of these answers can be covered by creating an efficient resourcing plan. Project management tools with a capacity planning feature, such as Productive, can support high-level resource management with comprehensive overviews that consider the full picture of your resources.
Productive also integrates leave management, so you can get an accurate overview of your actual resource availability:
There’s, of course, vacation and sick leave, but we also have separate categories for Maternity or Paternity leaves, Student exams… All of those are requested by people and tracked in Scheduling, which automatically recalculates available time a specific person is able to spend on project-related work. That way, we can shape expectations from project managers and clients for the delivery and output on a project. In some cases, we are trying to be proactive about this, so we schedule collective vacation leave, exam time off for students, and other types of predictable time off early in the year.
Agencies with complex workflows and large teams can benefit from grouping their resources by various filters, including skills, teams, and departments, as well as filtering views by a desired parameter (project, client, etc.) to ensure a more effective planning process.
If you want to learn more about the features and benefits of these tools, check these top tools for capacity planning examples.
Step 2: Stay on Top of Timeline & Budget
According to research, 43% of agencies mostly or always complete their projects on budget, while only 29% mostly or always complete projects on time (Wellingtone).
This statistic is unsurprising to anyone with experience in any type of project management, as a variety of difficulties or roadblocks will likely arise during the process, no matter how well your project was initially planned out.
However, what’s important is the distinction between accepting this based on planned outcomes and client feedback, and having to accept it because it caught you fully unaware:
I think that in project management there’s a tendency to focus solely on profitability, but it’s inevitable that projects will go over budget, and that’s ok. However, it’s important to have transparency on where that stands, and Productive gives us that visibility.
There are two main features of effective design project management software that can help you gain full project visibility: time tracking and financial forecasting.

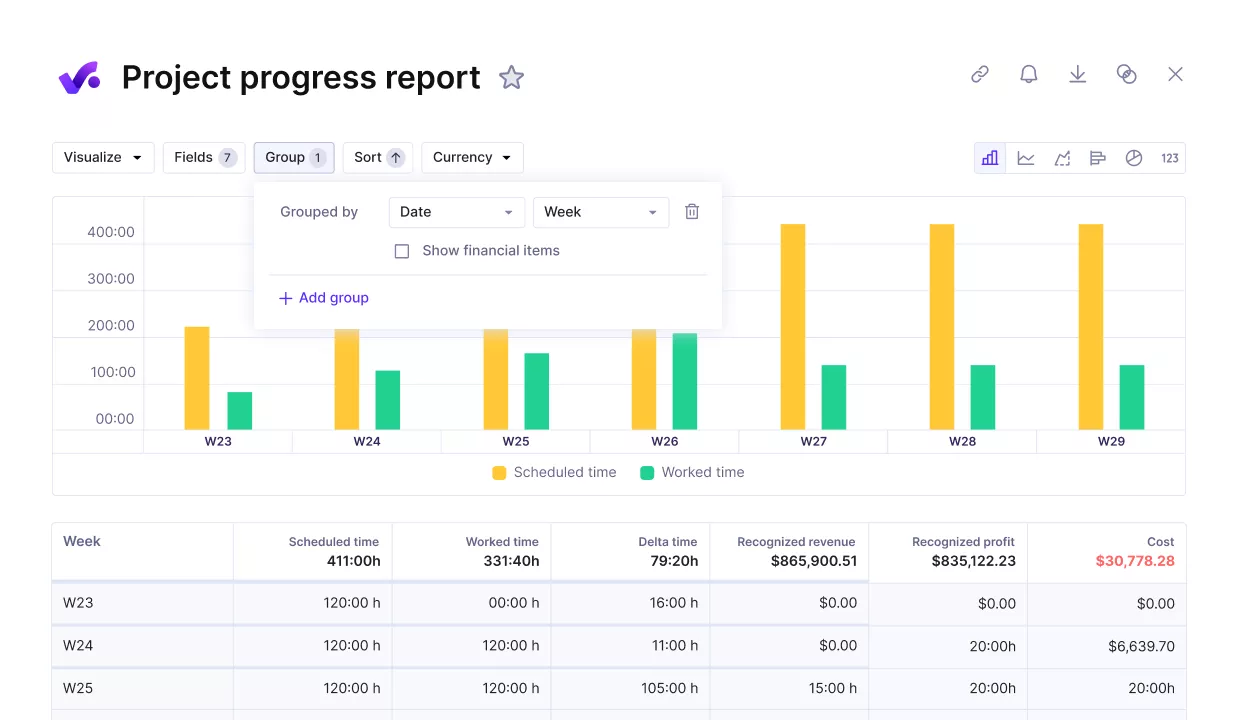
Track development progress and costs in real-time.
Bonus Tip: Track Time on Website Project Tasks
It’s also called time management and it comes with habit of integrated time tracking.
Whether you’re running a fixed-priced, hourly, or hybrid type of project, agency time tracking software gives you key insights into the cost of your services (time-wise), your real agency utilization (hours spent vs billable hours), and ultimately your profitability.
Utilization rate is the amount of time one employee spends working on client-facing tasks vs. the total amount of time that an employee is available to work.
We talk a whole lot more about it in our agency utilization rate short guide.
If you don’t have time tracking implemented into your workflows yet, you might find some resistance to this change.
For creative project management, this issue might become even more exacerbated, as creatives like designers and illustrators could feel like their creativity is being unfairly quantified or micromanaged.
In order to make the process of switching to time tracking easier for everyone, make sure to invest in a tool that streamlines the task and makes it as non-intrusive as possible.

WITH PRODUCTIVE, YOU DON’T HAVE TO SWITCH BETWEEN MULTIPLE TOOLS TO TRACK YOUR TIME
For example, Productive provides multiple ways of creating time entries to accommodate various preferred ways of working, including real-time tracking from tasks, manual entry, as well as automatic pulling of booked time from your project resourcing plan.
This ensures that teams have a hassle-free way of handling their time entries, while managers get the data they need to manage project timelines and project schedules.
Bonus Tip 2: Make Smarter Decisions Based on Accurate & Timely Data
The SoDa Report on the Global Agency Landscape in 2022 provides interesting insights into how extensively agencies manage their financial data: in fact, more than half of participating agencies – including digital agencies (41%), integrated agencies (14%), brand creative agencies (11%), digital product studios (8%), and others – don’t use integrated project management platforms that provide in-depth, real-time data of their business health.
Additionally, very few keep track of key metrics that can significantly impact growth and client project success.

SOURCE: THE GLOBAL AGENCY LANDSCAPE 2022 — SODA REPORT
What does this mean for you? Well, you can get ahead of the competition by investing in a project management tool that gives you complete visibility of tasks, their execution, and the finances behind them.
Take for example Productive’s Budgeting feature:
You can build budgets of any type and get invaluable data that fuel project execution and post-completion insights, as well as streamline day-to-day operations.
Additionally, with Productive’s financial forecasting capabilities, you’ll be able to resolve project roadblocks before they even occur.
We were finally able to marry data on our future scheduled work with things like finance, expected revenue, looking at where things are particularly unprofitable or where there’s particular issues with a project. Being able to forecast where projects might be going off the rails and might become unprofitable. Productive has enabled us to pick things up and get ahead of the game.
With Productive, you can manage your agency’s health by:
- Forecasting potential sales revenue by tracking leads with the integrated Sales Pipeline
- Checking your budget spend and future profit margins with the Profitability view
- Getting automatic warnings for budget overruns, ensuring that you’re never caught off-guard
- Accessing over 50 agency-focused project templates that are updated in real-time
- Eliminating time spent on administrative tasks by generating invoices from platform data
- Managing external costs and supplies with Purchase Orders
Step 3: Keep Communication Transparent Across the Board
Last, but definitely not least, we come to the importance of establishing effective team collaboration and communication with all external stakeholders.
According to a survey by PMI, the primary cause of failure of strategic initiatives was a lack of clearly defined objectives and milestones to measure progress (37%).
As crucial as it is for management roles to fully understand and stay on track with project goals, what many project teams get incorrectly is just how important it is for everyone involved to do the same:
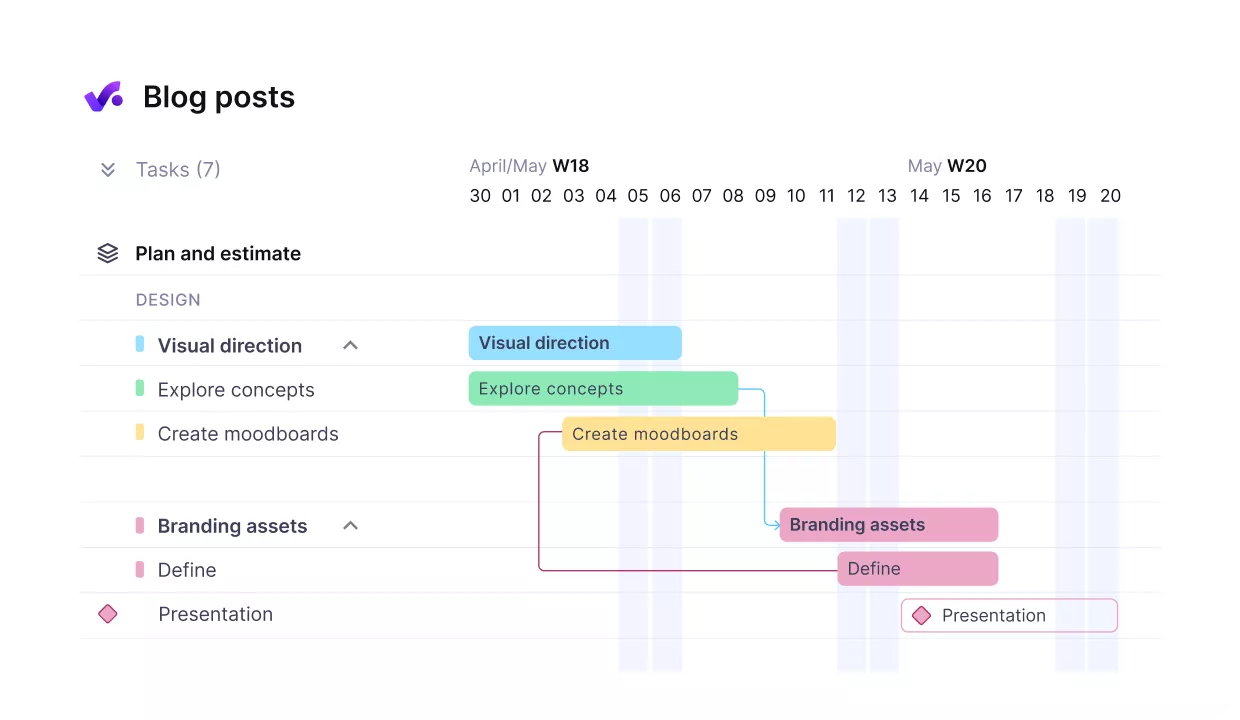
Transparency and clear workflows are most easily achieved by project management software that can provide visualizations of progress through various project views.
For example, Productive lets you manage your tasks with list view, board view, calendar view, and more.

GIVE EVERYONE INVOLVED A TRANSPARENT OVERVIEW OF THE PROJECT PROGRESS
What’s so great about a space like this is that all team members can get visibility into a project’s larger picture; depending on how you’re setting up your projects, they can switch through each department’s tasks by switching to different boards, or focus on how their own team is progressing.
By keeping task communication and updates on the platform, you can also easily keep everyone updated with all essential information.
For example, if a designer from another project needs to step in, they can quickly check the task requirements, what has been done, who was doing it, when it’s supposed to be done, and what the associated dependencies are, all from viewing a single task screen.

PRODUCTIVE STREAMLINES YOUR TASK MANAGEMENT WITH INTUITIVE STATUS UPDATES AND AUTOMATIC NOTIFICATIONS
This extends beyond the internal project team. By setting up projects with management software, you can easily invite your clients to view your progress and share updates and feedback without infinite back and forth via email.
Depending on how you set up permission rights, clients can also get a direct overview of their budgets or employee time sheets.
Productive can become the single source of truth for all your essential project data and business insights, drastically simplifying decision-making, team collaboration, and client relationships.
With software development, we have to build based on estimates, and there’s a lot of things that are or aren’t in your control. A project is made up of hundreds and thousands of tasks and to-dos. If you can explain things reasonably, clients are generally understanding. But if you don’t have the data, you lose that story over the course of months of work. If you lose track of the details, it’s hard for clients to feel OK about the bill they’re getting at the end of the day.
Additionally, don’t forget about the importance of a post-mortem review. It’s one of the most valuable tools for fostering organizational know-how and improving transparency between project team members.
A successful project retrospective will provide actionable strategies for improved web project delivery.
Honorable Mention: How To Manage Web Project Documentation
Project documentation is any kind of written material that details steps taken throughout a project’s lifecycle. An example of documentation on a website management project would be the initial project proposal, as well as design and technical documentation.
The latter kind contains guidelines for how to maintain website design and make updates and changes, for example, API documentation. Documentation is best managed online, where multiple people can work together and changes are updated in real-time.
Certain collaboration tools such as Productive offer their own platforms for sharing and maintaining project documentation.

COLLABORATE WITH YOUR TEAM AND SHARE DOCS WITH CLIENTS.
Best Practices for Documenting Web Development
Best practices related to maintaining project documentation can be heavily dependent on project, methodology, and client-related factors.
Still, A general rule of thumb is to be proactive rather than reactive, and maintain documentation throughout the project lifecycle, rather than putting it off until the later project stages.
You don’t want to find yourself in a situation where a client is asking for a multi-page document that you haven’t even started.
Here are some additional tips from one of Productive’s Frontend Engineers for how to turn documenting from a chore into a habit:
- Everyone should write documentation: Don’t worry about not being a senior on a project. if you’re unsure if something is correct, you can always ask more experienced colleagues for a review. Not only will you make a small step towards enriching your project’s knowledge database, but also fill in the gaps in your own knowledge.
- It doesn’t have to be perfect: Formatting, grammar, structure, all of these are things that you can consider later. Don’t get stuck on how to phrase something in just the right way. To make something perfect, you need to have a text in the first place.
- Document everything that caused you to dig deeper or reach out to a colleague: The best way to create a comprehensive source of knowledge is to make sure that you’re doing a little every day, rather than a lot all at once. If you’ve just resolved a topic, document the answer so that others can benefit from it, too.
- Delete outdated documentation: Having outdated information is often worse than having no information, as it can cause confusion and lead to errors. Therefore, if you catch something that’s wrong in your documentation, don’t turn a blind eye to it.
To find some specialized tools for your needs, check out our list of the top engineering project management software.
What Are the Best Project Management Methodologies for Website Projects?
The best project management methodologies for website projects are Waterfall (for planning), Agile (for web development), Scrum (for dynamic improvement), and Kanban (for ongoing PM)
In case you’re a professional service provider, running and agency, you might want to head over to our web agency project management for extra context and advice.
Below is a summary of the web project management methods, their benefits and downsides, with advice on when to implement each one.

Waterfall for Planning
Waterfall is a project management methodology traditionally used in construction and manufacturing, both industries that have clear phases with a well-defined product output.
It’s characterized by comprehensive project planning and documentation that is used to create a linear, sequential project execution.
In Waterfall methodology, project goals are not expected to change, and delivery comes at the end of the development process.
Nowadays, Waterfall project management is somewhat less likely to be utilized than agile for software development, as data shows higher success rates for agile: projects conducted with agile have a 64% success rate to waterfall’s 49% success rate (Ambysoft).
This, of course, doesn’t mean that Waterfall doesn’t have its own benefits.

Break up web design in phases.
The Benefits of Waterfall
Project workflows handled through Waterfall methodology are more easily documented and replicated, streamlining future project initiation and planning.
As they are more rigid, timelines and budgets are also set more clearly, which can be a benefit during the pitching and execution stage.
Progress is more easily ascertained in waterfall projects, as it revolves around clearly delineated phases that follow one after another, which can also contribute to better team transparency.
The Downsides of Waterfall
Since project plans are seen as set in stone, backtracking is much more challenging and can result in significant delays.
Paradoxically, Waterfall methodologies might also result in more need for revision as compared to agile team workflows, since QA is usually slated at the end of development.
Ultimately, if the planning phase wasn’t conducted clearly enough, the end product has a higher risk of not turning out how the client imagined with linear, structured processes such as Waterfall.
When To Consider Using Waterfall?
The Waterfall methodology can be used to great success for projects with clearly defined requirements, and clients that would prefer to take a hands-off approach to development.
This could potentially be used for clients and agencies with a history of working with each other, that have established processes based on previous project performance and a degree of trust between the involved parties.
Agile for Web Development
Agile project management is the principle of breaking down projects into smaller constituents, called sprints. Each sprint will contain a series of tasks that need to be completed and that form potentially shippable websites, usually followed by testing, client feedback, and iteration.
Agile is frequently used in software development, though it can be applied to a range of projects, including marketing and design (we also have a guide on project management in marketing that you can check out).
The main Agile values and principles according to the original Agile Manifesto are:
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
The Benefits of Agile
When you simplify a project into smaller chunks, team members get the benefit of focusing on smaller tasks, which can result in greater productivity and efficiency.
Agile also allows for flexibility and adaptivity in the process, as each sprint can be seen as a singular constituent that can be adjusted to fit the whole.
This results in improved client relationships, and can help teams deliver high-quality projects that can accurately answer client needs.
The Downsides of Agile
Agile project management is generally unsuitable for traditional organizations that rely on rigid processes or operating methods. Additionally, flexibility and reliance on client communication can be a double-edged sword, as sprints can balloon out of proportion without proper restraint.
Even more so than on traditional projects, project managers need to be very in sync with their project resources to be able to take advantage of the flexibility and responsiveness of their agile teams.
When To Consider Using Agile?
Consider Agile for complex projects that are difficult to fully map out in the initial project planning phase.
Agile can help evolve the project step-by-step, with frequent feedback from the client – rather than spending hours on the planning phase, issues can addressed on the fly to ensure client satisfaction.
We also wrote a list of the top 10 agile project management tools you might want to check up.
Scrum for Dynamic Improvement
Scrum is a framework that helps teams apply the tenets of the agile methodology. It’s most suitable for development companies with smaller teams that can work dynamically.
These teams usually include a scrum master and a product owner to oversee and manage progress. Some key values of Scrum project planning are self-management, transparency, adaptation, and inspection.
The goal of Scrum is to track progress on your projects daily and have better metrics – this cannot be done without daily planning and re-evaluating the work that still needs to be completed.
The scrum framework consists of the following main components:
- Scrum meetings: Usually held daily in order to discuss and resolve potential obstacles and drive continuous improvement.
- Sprints: Like in agile, project execution in scrum is organized into smaller sprints that deliver value incrementally.
- Backlogs: The name for the units of work handled in sprints – Product backlogs are the entirety of tasks to be done to finalize a project, organized by priority, while sprint backlogs are sets of user stories to be finalized during a particular sprint.
Kanban For Ongoing PM
Kanban is another framework within the agile methodology, used to help support project progress by providing visualizations through a Kanban board.
The key principle of Kanban is continuous flow: tasks are pulled from the project backlog and are moved across the board, signifying the stages of its completion.

Get an overview of your sales pipeline in Productive.
The Kanban framework consists of the following main components:
- Kanban board: An open project space that gives a visual overview of current task progress to project stakeholders.
- Progress columns: Signifies the status a certain task is in, such as “to be done”, “in progress”, “in review”, or “completed”.
- Task cards: Each card signifies a particular increment of project progress – they are dragged and dropped between columns, usually by the team members or the project managers during progress review.
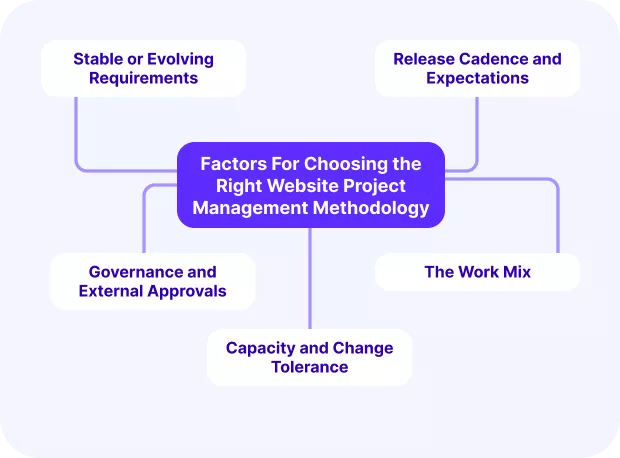
How To Choose the Right Project Management Methodology?
You choose the right project methodology by matching your project’s constraints to how work will be planned, approved, and released.
Assess requirement volatility, release cadence, compliance and approval needs, the dominant work type, and how much change your dates can absorb, then select Waterfall, Scrum, Kanban, or a hybrid that fits those limits.

Factor 1: Stable or Evolving Requirements
If requirements are stable and well specified, use Waterfall to lock discovery, scope, approvals, and a baseline website development project plan.
A common pattern is to fix scope for the first release, then iterate in sprints for improvements.
Factor 2: Release Cadence and Expectations
For a single, date-driven launch, plan with Waterfall milestones and report progress at each gate. If stakeholders want frequent visible progress, run Scrum with two-week sprints or use Kanban for continuous delivery.
Promise a cadence that matches how often you can ship meaningful increments without hurting quality.
Factor 3: Governance and External Approvals
Heavy governance, vendor dependencies, or regulatory steps call for a plan-first approach. Use Waterfall for the documented plan, change control, and sign-offs, then execute the build with Agile so the team keeps momentum while meeting formal gates.
With light governance, Agile or Kanban end to end is usually faster.
Factor 4: The Work Mix
A new feature build with clear increments maps well to Scrum because sprint goals translate to working slices. A support backlog full of small tasks, bugs, and content changes fits Kanban where flow and cycle time matter.
A website redesign or migration with a fixed cutover date benefits from a hybrid. Lock the plan and dependencies early, then deliver in sprints. Track change requests separately from bugs to show impact on timeline and budget.
Factor 5: Capacity and Change Tolerance
If dates cannot slip and change tolerance is low, hold a strict change log, buffer critical paths, and protect scope. If change is expected, keep a prioritized backlog, limit work in progress, and reforecast often.
In both cases, align effort with capacity by role so the schedule reflects who is actually available.
Bonus Tip: Make It Operational
Create a one-page delivery plan that states the base method, ceremonies, and rules of engagement. Keep ceremonies lean. Define a simple change policy, for example that any request estimated over a set threshold becomes a change order with cost and date impact. Pick a small set of success metrics that match the method.
For Waterfall, track milestone hit rate and variance. For Scrum, track sprint goal completion and carryover. For Kanban, track cycle time and throughput. After two milestones or two sprints, review outcomes and adjust. The method serves the work.
For more tips on how to efficiently deliver projects, check out the video below:
Best Advice for Successful Website Project Management
Finally, after going through all of the critical steps of the web design project management process, here are our final tips for delivering a successful client website project.
Keep in mind that the final result is just one part of the battle.
Maintaining a healthy project life cycle is key to ensuring satisfaction for your project team and your client, and for driving long-term improvement for future ventures.
1. Get Buy-In From All Client Project Stakeholders
One of the key factors for a project’s success is making sure that everyone is aligned on its goals and objectives.
This can help your internal team focus and execute project milestones more effectively, but it can also help prevent any misunderstandings with the client that could possibly derail the project.
A good way to achieve this is to periodically address the larger picture in sync meetings, as well as manage an open project space where everyone can keep track of updates.
2. Be Prepared for Change as a Project Manager
This tip is more mindset-oriented: as a project manager, don’t get bent out of shape when something doesn’t go according to plan. In the dynamic world of web project management, this is more likely than the opposite.
So, if you can’t stop change from happening, take steps towards being prepared for it. Having a reactive tool in place that can help you reschedule your resources and check the impact of change on the entire project can go a long way.
3. Be Flexible and Adaptable While Managing
Following up on the above, try to think out of the box when dealing with unexpected or unforeseen situations. For example, if a task isn’t progressing according to plan for whatever reason, take a step back and try to fit it into the larger picture.
Maybe it doesn’t impact the overall result as much as you might initially think. Additionally, make sure to embrace feedback and be open to adjusting your strategies. Continuous testing and iteration are a great way to deliver a polished product.
4. Celebrate Successes During the Website-Building Process
Give credit where credit is due. Don’t forget to say thanks by celebrating when things are going well. Although it’s a common practice to hold a project review after sign-off, make sure to leave some time to acknowledge the small victories along the way.
A positive work environment is a very significant factor in delivering a polished end result and fulfilling client needs.
5. Invest in a Web Project Management Tool
Finally, all of this will be much easier to achieve if you support your processes with comprehensive creative agency project management software.
From ensuring more transparency, to providing you with real-time insight into financial health and streamlining administrative tasks, these tools can turn a headache into a walk in the park.
Before investing in a tool, make sure to do your research and find a solution that fits your workflows and solves common management painpoints.
If you’re looking for an all-in-project management solution that can support both project and finance management process, book a demo with Productive today.
Connect With Agency Peers
Access agency-related Slack channels, exchange business insights, and join in on members-only live sessions.

