Access To Your Data In Productive Made Easier – Introducing Webhooks BETA

We Help Your Agency Reach New Heights
Switch from multiple tools and spreadsheets to one scalable agency management system.
Productive’s Open API has been available for quite some time now.
It has allowed many of our users to do wondrous things with their data. There are cases of custom Slack integration, accounting tool integrations, dashboards, scheduled reports and many more. It’s often surprising to see what people come up with, and how well that works out in the end!
So far, the Productive API could be leveraged only by pulling the information when needed, manually. This changes now with the introduction of webhooks.
Introducing Webhooks BETA
So, what are webhooks anyway? Simply put, Webhooks are one of the ways that apps can send automated messages or information to other apps.
What does this mean for Productive users? It’s pretty simple. From now on, besides being able to retrieve information using our API when needed, our customers will now be able to “subscribe” to certain events.
Starting off with Time Entries
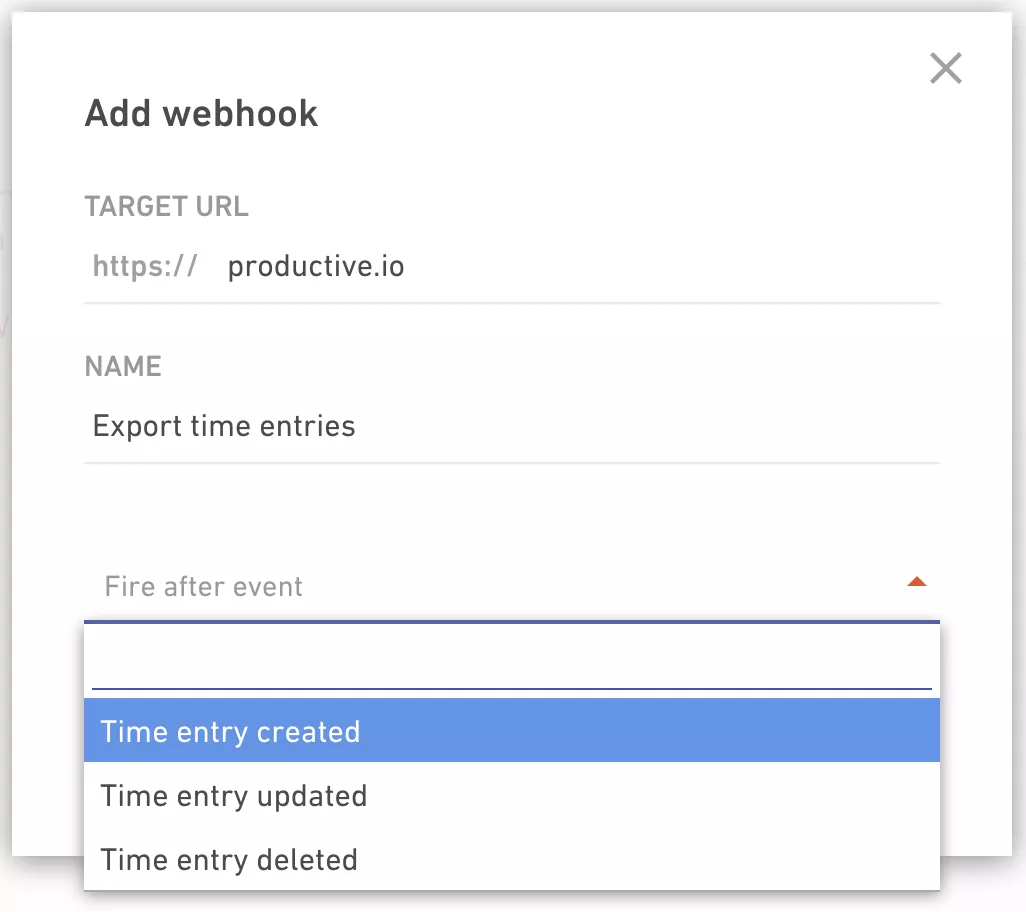
During the beta, we’ll be working with the Time Entries webhook.
In the example below, we’re building a custom webhook that will push time entries to a certail URL whenever a new time entry is created in Productive.

We’ll be adding more events in the future depending on what customers need.
Flexibility is the name of the game
The ultimate goal is to ensure absolute flexibility with regards to what our customers can do with their data. At the end of the day, our customers own their data and they should:
1. Have access to it at all times
2. Be able to access it easily
The introduction of webhooks further supports that philosophy. With this addition and the upcoming changes to Productive’s in-app reporting we aim to stretch the limits of what an agency can do with their data.



